Die Größe von Fotos auf einer Webseite
Montag 12 Februar 2024
Wenn Sie eine Website entwerfen, spielt die Bildgröße eine entscheidende Rolle für die Gesamtleistung Ihrer Website. Um Ihre Bilder zu optimieren und ein reibungsloses Benutzererlebnis zu gewährleisten, ist es wichtig, das Konzept der Pixel zu verstehen.
Das PIXEL
Pixel sind die Bausteine ??jedes digitalen Bildes. Sie stellen die kleinsten Einheiten eines Bildes dar, die jeweils eine bestimmte Farbe tragen. Die Größe eines Bildes wird durch die Anzahl der darin enthaltenen Pixel bestimmt, die durch Multiplikation der Breite mit der Höhe des Bildes berechnet wird.
Eine wichtige Regel, die Sie beachten sollten, ist, dass die Dateigröße proportional zum Produkt aus Breite und Höhe des Bildes ist. Wenn man also die beiden Dimensionen des Bildes durch zwei teilt, verringert sich die Bildfläche und damit die Dateigröße um den Faktor vier.
NÜTZLICHE Größe
Es ist wichtig, Bilder zu laden, deren Größe dem Bereich entspricht, in dem sie angezeigt werden. Auf einem Mobiltelefon kann beispielsweise ein 400 Pixel breites Bild ausreichend sein, während auf einem Computer Abmessungen von 1400 oder 1600 Pixel angemessen sein können.
Wenn Sie im Internet surfen, wird die Ladezeit einer Seite häufig vom Laden von Bildern dominiert. Durch die Reduzierung der Bildgröße kann die Leistung Ihrer Website erheblich verbessert werden. Beispielsweise kann ein Bild mit 10.000 x 7.500 Pixeln zunächst 19 MB wiegen. Durch die Größenänderung auf 400 x 300 Pixel und die Konvertierung in das JPG-Format kann die Größe jedoch auf nur 44 KB reduziert werden, was einer Reduzierung von über 99 % entspricht.
Das FORMAT
Es ist auch wichtig, das richtige Dateiformat für Ihre Bilder auszuwählen. Wenn keine Transparenz erforderlich ist, wird aufgrund der effizienten Komprimierung häufig das JPG-Format empfohlen. Alternativ bietet das WebP-Format eine noch effizientere Komprimierung bei gleichzeitig hoher Bildqualität.
Überprüfen Sie Ihren Browser
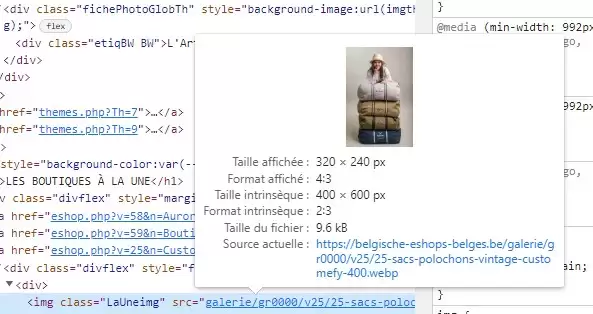
Um die tatsächliche Größe eines Bildes zu überprüfen, wie es auf Ihrer Website angezeigt wird, können Sie in Ihrem Browser mit der rechten Maustaste auf das zu überprüfende Bild klicken und „Inspizieren“ auswählen. Wenn Sie mit der Maus über den Bildlink fahren, sehen Sie dessen Originalgröße und die angezeigte Größe.
Um die Größe Ihrer Bilder schließlich zu reduzieren, können Sie verschiedene Bildbearbeitungstools wie Photoshop, GIMP oder Online-Tools wie TinyPNG oder ImageOptim verwenden. Mit diesen Tools können Sie Ihre Bilder komprimieren und gleichzeitig ihre visuelle Qualität beibehalten.
Zusammenfassend lässt sich sagen, dass die Optimierung der Größe der Bilder auf Ihrer Website unerlässlich ist, um die Ladegeschwindigkeit zu verbessern und ein optimales Benutzererlebnis zu bieten.
Indem Sie die Grundlagen der Bildgröße verstehen und die richtigen Tools verwenden, können Sie sicherstellen, dass Ihre Website für alle Ihre Besucher schnell und reaktionsfähig bleibt.
Zurück