The size of photos on a web page
Monday 12 february 2024
When you are designing a website, image size plays a crucial role in the overall performance of your site. Understanding the concept of pixels is essential to optimize your images and ensure a smooth user experience.
The PIXEL
Pixels are the building blocks of every digital image. They represent the smallest units of an image, each carrying a specific color. The size of an image is determined by the number of pixels it contains, calculated by multiplying the width by the height of the image.
An important rule to remember is that file size is proportional to the product of the width and height of the image. Thus, dividing the two dimensions of the image by two reduces the image area and therefore the file size by a factor of four.
USEFUL size
It is crucial to load images that are sized to match the area where they will be displayed. For example, on a mobile phone, an image 400 pixels wide may be sufficient, while on a computer, dimensions of 1400 or 1600 pixels may be appropriate.
When you browse the web, a page's load time is often dominated by the loading of images. Reducing the size of images can significantly improve the performance of your site. For example, an image of 10000x7500 pixels may initially weigh 19 MB. However, by resizing it to 400x300 pixels and converting it to JPG format, its size can be reduced to just 44 KB, which is a reduction of over 99%.
The FORMAT
It's also important to choose the right file format for your images. If transparency is not necessary, the JPG format is often recommended for its efficient compression. Alternatively, the webp format offers even more efficient compression while maintaining high image quality.
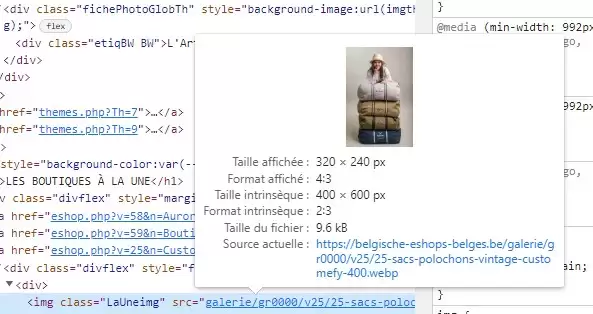
Inspect your browser
To check the actual size of an image as it is displayed on your site, you can right-click in your browser on the image to be inspected and select 'Inspect'. By hovering over the image link, you will see its original size and its displayed size.
Finally, to reduce the size of your images, you can use various image editing tools such as Photoshop, GIMP or online tools like TinyPNG or ImageOptim. These tools allow you to compress your images while maintaining their visual quality.
In conclusion, optimizing the size of images on your website is essential to improve loading speed and provide an optimal user experience.
By understanding the basics of image sizing and using the right tools, you can ensure your website remains fast and responsive for all your visitors.
Return