De grootte van foto's op een webpagina
Maandag 12 februari 2024
Wanneer u een website ontwerpt, speelt de afbeeldingsgrootte een cruciale rol in de algehele prestaties van uw site. Het begrijpen van het concept van pixels is essentieel om uw afbeeldingen te optimaliseren en een soepele gebruikerservaring te garanderen.
De PIXEL
Pixels zijn de bouwstenen van elk digitaal beeld. Ze vertegenwoordigen de kleinste eenheden van een afbeelding, elk met een specifieke kleur. De grootte van een afbeelding wordt bepaald door het aantal pixels dat de afbeelding bevat, berekend door de breedte te vermenigvuldigen met de hoogte van de afbeelding.
Een belangrijke regel om te onthouden is dat de bestandsgrootte evenredig is aan het product van de breedte en hoogte van de afbeelding. Door de twee dimensies van de afbeelding door twee te delen, wordt het afbeeldingsgebied en dus de bestandsgrootte met een factor vier verkleind.
NUTTIG formaat
Het is van cruciaal belang om afbeeldingen te laden waarvan het formaat overeenkomt met het gebied waar ze worden weergegeven. Op een mobiele telefoon kan een afbeelding van 400 pixels breed bijvoorbeeld voldoende zijn, terwijl op een computer afmetingen van 1400 of 1600 pixels geschikt kunnen zijn.
Wanneer u op internet surft, wordt de laadtijd van een pagina vaak gedomineerd door het laden van afbeeldingen. Het verkleinen van de grootte van afbeeldingen kan de prestaties van uw site aanzienlijk verbeteren. Een afbeelding van 10.000 x 7.500 pixels kan in eerste instantie bijvoorbeeld 19 MB wegen, maar door de grootte ervan te wijzigen naar 400 x 300 pixels en deze naar JPG-formaat te converteren, kan de grootte ervan worden verkleind tot slechts 44 KB, wat een reductie is van meer dan 99%.
Het FORMAAT
Het is ook belangrijk om het juiste bestandsformaat voor uw afbeeldingen te kiezen. Als transparantie niet nodig is, wordt vaak het JPG-formaat aanbevolen vanwege de efficiënte compressie. Als alternatief biedt het webp-formaat een nog efficiëntere compressie terwijl de hoge beeldkwaliteit behouden blijft.
Inspecteer uw browser
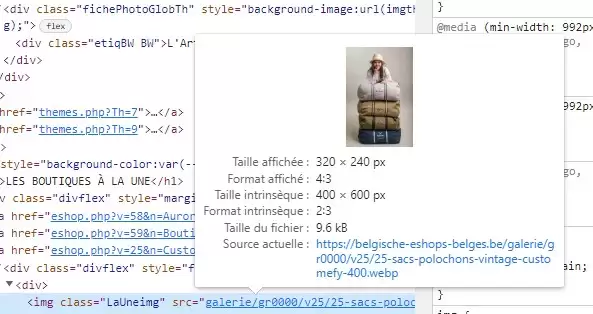
Om de werkelijke grootte van een afbeelding te controleren zoals deze op uw site wordt weergegeven, kunt u met de rechtermuisknop in uw browser klikken op de afbeelding die u wilt inspecteren en 'Inspecteren' selecteren. Door over de afbeeldingslink te bewegen, ziet u de oorspronkelijke grootte en de weergegeven grootte.
Om de grootte van uw afbeeldingen te verkleinen, kunt u ten slotte verschillende beeldbewerkingstools gebruiken, zoals Photoshop, GIMP of online tools zoals TinyPNG of ImageOptim. Met deze hulpmiddelen kunt u uw afbeeldingen comprimeren terwijl de visuele kwaliteit behouden blijft.
Concluderend is het optimaliseren van de grootte van afbeeldingen op uw website essentieel om de laadsnelheid te verbeteren en een optimale gebruikerservaring te bieden.
Door de basisbeginselen van het formaat van afbeeldingen te begrijpen en de juiste tools te gebruiken, kunt u ervoor zorgen dat uw website snel en responsief blijft voor al uw bezoekers.
Terug