La taille des photos sur une page web
Lundi 12 février 2024
Lorsque vous concevez un site web, la taille des images joue un rôle crucial dans la performance globale de votre site. Comprendre le concept de pixel est essentiel pour optimiser vos images et garantir une expérience utilisateur fluide.
Le PIXEL
Les pixels sont les éléments constitutifs de chaque image numérique. Ils représentent les plus petites unités d'une image, chacun portant une couleur spécifique. La taille d'une image est déterminée par le nombre de pixels qu'elle contient, calculé en multipliant la largeur par la hauteur de l'image.
Une règle importante à retenir est que la taille du fichier est proportionnelle au produit de la largeur et de la hauteur de l'image. Ainsi, le fait de diviser les deux dimensions de l'image par deux réduit la surface de l'image et donc la taille du fichier par un facteur de quatre.
La taille UTILE
Il est crucial de charger des images dont la taille correspond à la zone où elles seront affichées. Par exemple, sur un téléphone portable, une image de 400 pixels de largeur peut suffire, tandis que sur un ordinateur, des dimensions de 1400 ou 1600 pixels peuvent être appropriées.
Lorsque vous naviguez sur le web, le temps de chargement d'une page est souvent dominé par le chargement des images. Réduire la taille des images peut considérablement améliorer les performances de votre site. Par exemple, une image de 10000x7500 pixels peut initialement peser 19 Mo. Cependant, en la redimensionnant à 400x300 pixels et en la convertissant en format JPG, sa taille peut être réduite à seulement 44 Ko, ce qui représente une réduction de plus de 99%.
Le FORMAT
Il est également important de choisir le bon format de fichier pour vos images. Si la transparence n'est pas nécessaire, le format JPG est souvent recommandé pour sa compression efficace. Alternativement, le format webp offre une compression encore plus efficace tout en maintenant une haute qualité d'image.
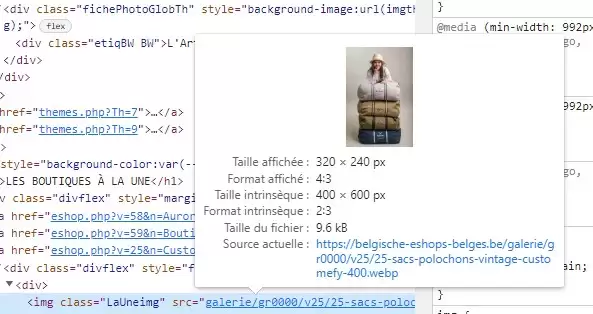
Inspecter votre navigateur
Pour vérifier la taille réelle d'une image telle qu'elle est affichée sur votre site, vous pouvez faire un clic droit dans votre navigateur sur l'image à inspecter et sélectionner 'Inspecter'. En pointant sur le lien de l'image, vous verrez sa taille d'origine et sa taille affichée.
Enfin, pour réduire la taille de vos images, vous pouvez utiliser divers outils de retouche d'images tels que Photoshop, GIMP ou des outils en ligne comme TinyPNG ou ImageOptim. Ces outils vous permettent de compresser vos images tout en maintenant leur qualité visuelle.
En conclusion, optimiser la taille des images sur votre site web est essentiel pour améliorer la vitesse de chargement et offrir une expérience utilisateur optimale.
En comprenant les principes de base de la taille des images et en utilisant les bons outils, vous pouvez garantir que votre site web reste rapide et réactif pour tous vos visiteurs.
Retour